OpenID for Firefox is now available for Firefox Mobile (Fennec) on Android.
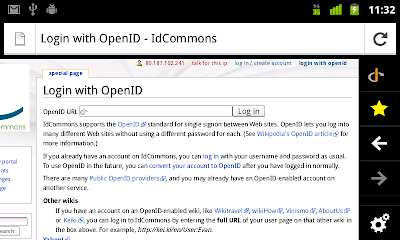
This screenshot shows the OpenID icon in the toolbar. Tapping the icon inserts the preferred OpenID into the OpenID input field.
 | ||||||
| The OpenID icon in the toolbar |
Installation instructions:
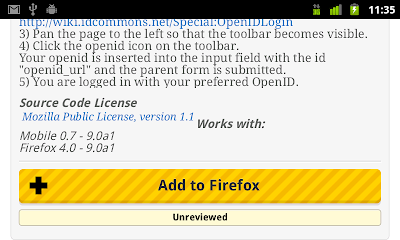
Browse to Addons@Mozilla and install the version 1.2 or newer:
https://addons.mozilla.org/en-US/firefox/addon/openid-for-firefox/versions/
 |
| "OpenID for Firefox" at mozilla |
 |
| Add to Firefox |
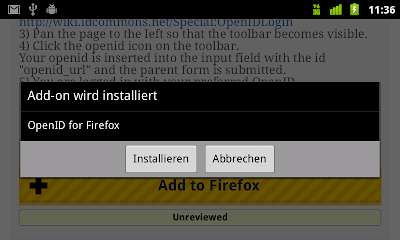
Confirm the installation.
 |
| Add-on installation dialog |
Configure Firefox Sync to sync your OpenIDs from your desktop machine to your Android device.
Browse to a site that supports OpenID. e.g.: http://wiki.idcommons.net/Special:OpenIDLogin
The mobile version of OpenID for Firefox does not have all the nice features of the desktop version. You can not (yet) choose between OpenIDs when logging in. I needed a few evenings to adjust to the differences in addon development between the desktop and mobile versions of Firefox. But now I am confident that I can implement an account chooser for OpenIds on Firefox Mobile soon.







2 comments:
Very cool! Great to see OpenID in the browser, even syncing IDs from desktop!
One UI tweak you could make is moving the button to the Site Menu. Fennec on tablets does not have a right sidebar.
Moving to the Site Menu makes sense - the OpenID is associated with the website. Also, the Site Menu works fine in tablet UI too.
Some details here:
https://wiki.mozilla.org/Mobile/Fennec/Extensions/UserInterface/Site_Menu
Thanks Mark. Can you help to get this addon through the full review queue? When I added the code for mobile the addon was moved to the end of the queue. I fear that it gets moved to the end again when I upload a new version that uses the site menu. Using the site menu need more actions from the user to use the OpenID than using the right sidebar. 1) swipe down to make the urlbar visible. 2) Click urlbar icon. 3) Click OpenID PageAction.
Compared to: 1) Swipe left to show the right sidebar. 2) Click OpenID icon.
Maybe I use both and try to get more feedback on the UI during IIW13.
Post a Comment